Qu’est-ce qu’un kakémono ?

Le kakémono, aussi connu sous le nom de « roll-up » ou « bannière enroulable », est un support de communication visuelle particulièrement prisé dans le domaine du marketing et de la publicité. Il s’agit d’une affiche verticale montée sur un support enroulable, facile à transporter et à installer. Utilisé principalement lors d’événements professionnels tels que les salons, conférences, et expositions, le kakémono est un outil efficace pour capter l’attention et transmettre un message de manière claire et visuelle.
Pourquoi faire appel à un web designer ?

La conception d’un site web ou d’une application par un professionnel qualifié revêt des enjeux cruciaux pour votre entreprise. Mais quels sont-ils exactement, et en quoi un web designer peut-il être pertinent pour votre projet en ligne ? En faisant appel à un web designer, vous investissez dans l’expérience de vos utilisateurs ainsi que dans la création d’une identité visuelle forte qui reflète l’essence même de votre entreprise et qui captive vos visiteurs dès leur arrivée sur votre site. La réponse réside également dans la fusion harmonieuse du design et de la fonctionnalité. Un web designer compétent ne se contente pas de créer un site web attrayant visuellement, mais il s’attache également à optimiser l’expérience utilisateur, à garantir une navigation fluide et intuitive, et à intégrer les dernières tendances et technologies du web.
Qu’est-ce que le Bento Design ?

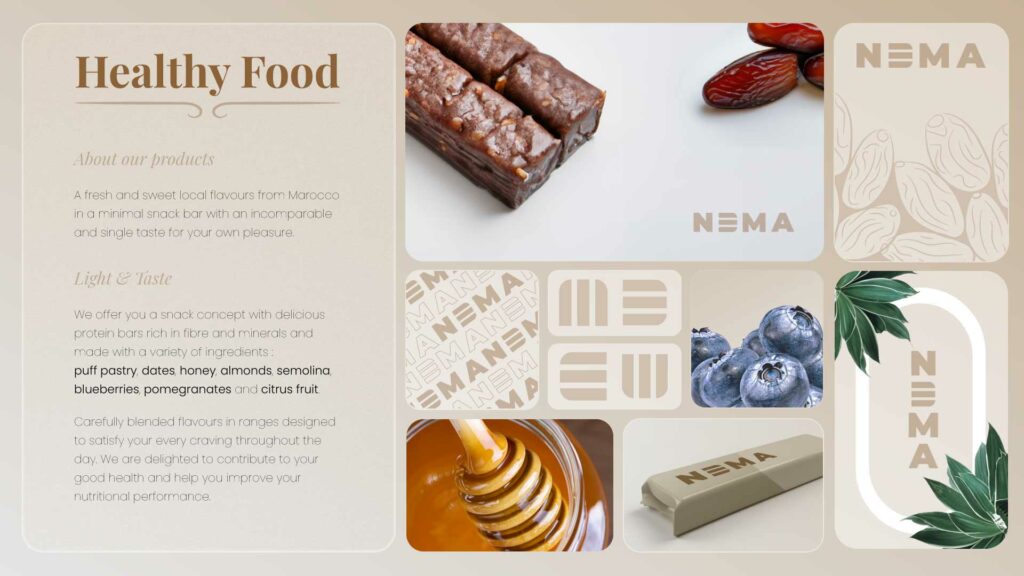
Inspiré des boîtes bento japonnaises, le Bento Design est une grille de conception avec une disposition qui s’apparente à une grille de « Maçonnerie » ou « Masonry Grid Layout » en anglais qui permet de valoriser et présenter les différents éléments d’une identité visuelle, une ambiance, un univers et ses composants au travers de compartiments dédiés à chaque élément respectif de cet ensemble. La disposition des différents blocs de cette grille peut varier selon les concepts clé, les éléments exposés selon leur importance. Il s’agit d’une planche de conception épurée qui expose l’essentiel d’un concept.
Qu’est-ce que le Skeuomorphism ?

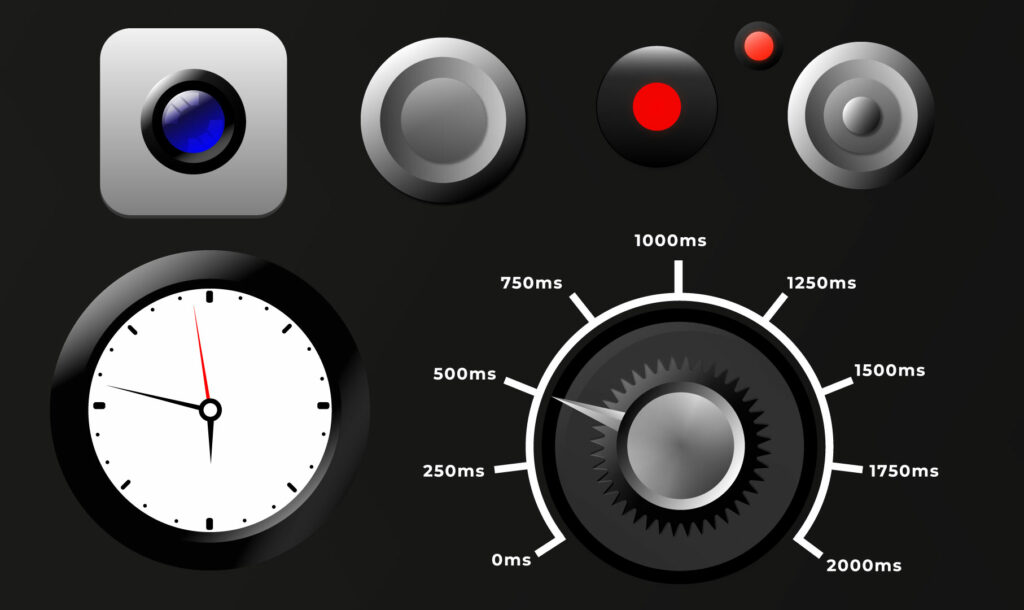
Le Skeuomorphism dans le contexte du web se réfère à l’utilisation d’éléments visuels ou d’interfaces utilisateur qui imitent des objets du monde réel pour faciliter la compréhension et l’interaction des utilisateurs avec les applications en ligne. Cela peut inclure des boutons qui ressemblent à des boutons physiques, des textures qui imitent des matériaux réels, ou des animations qui évoquent des mouvements dans le monde physique. Bien que cette approche puisse aider à créer une interface utilisateur familière, elle est parfois critiquée au profit d’un design plus minimaliste et épuré.
Qu’est-ce qu’un Wireframe en web design ?

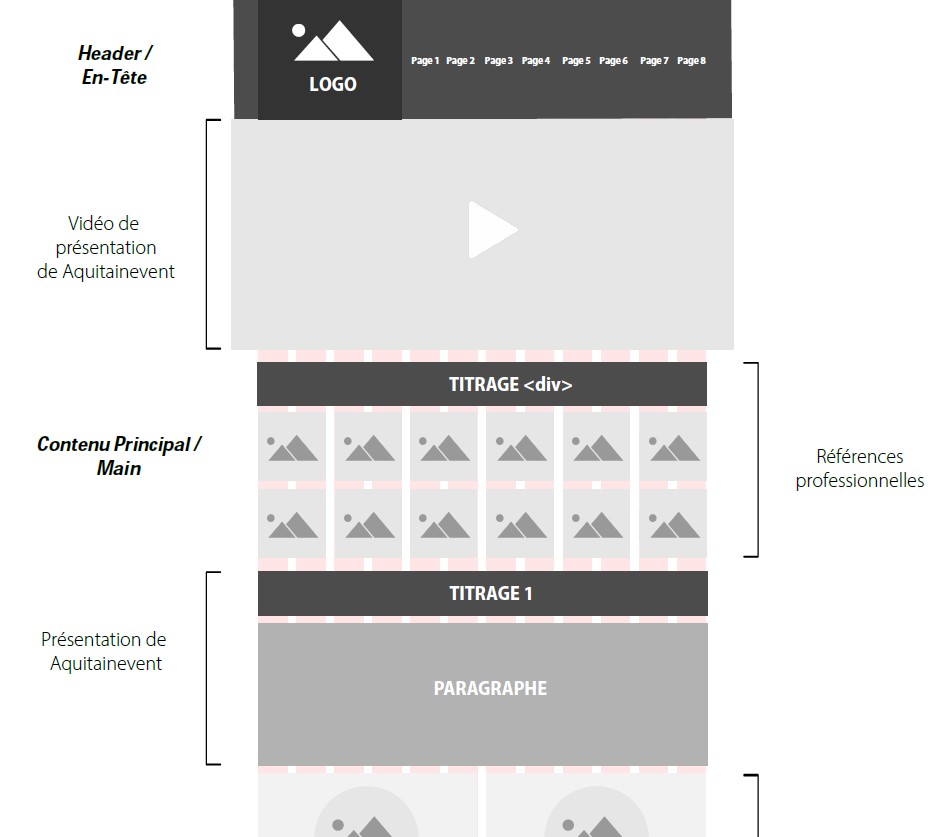
Un Wireframe ou maquette « fil-de-fer » est une maquette ergonomique fonctionnelle qui permet de représenter de manière visuelle et schématique les différentes sections, rubriques et composants des interfaces d’un site internet, d’une application web ou mobile. Qu’est-ce qu’un Wireframe en web design ?Cette phase de maquettage ergonomique est une étape essentielle pour concevoir des interfaces d’une façon cohérente et réfléchie. Concrètement, le wireframe permet de définir la structure ergonomique des différents contenus et éléments composants les différentes interfaces d’un système d’information(s) ou d’une solution de communication souhaitée.
Qu’est-ce que le Glassmorphism ?

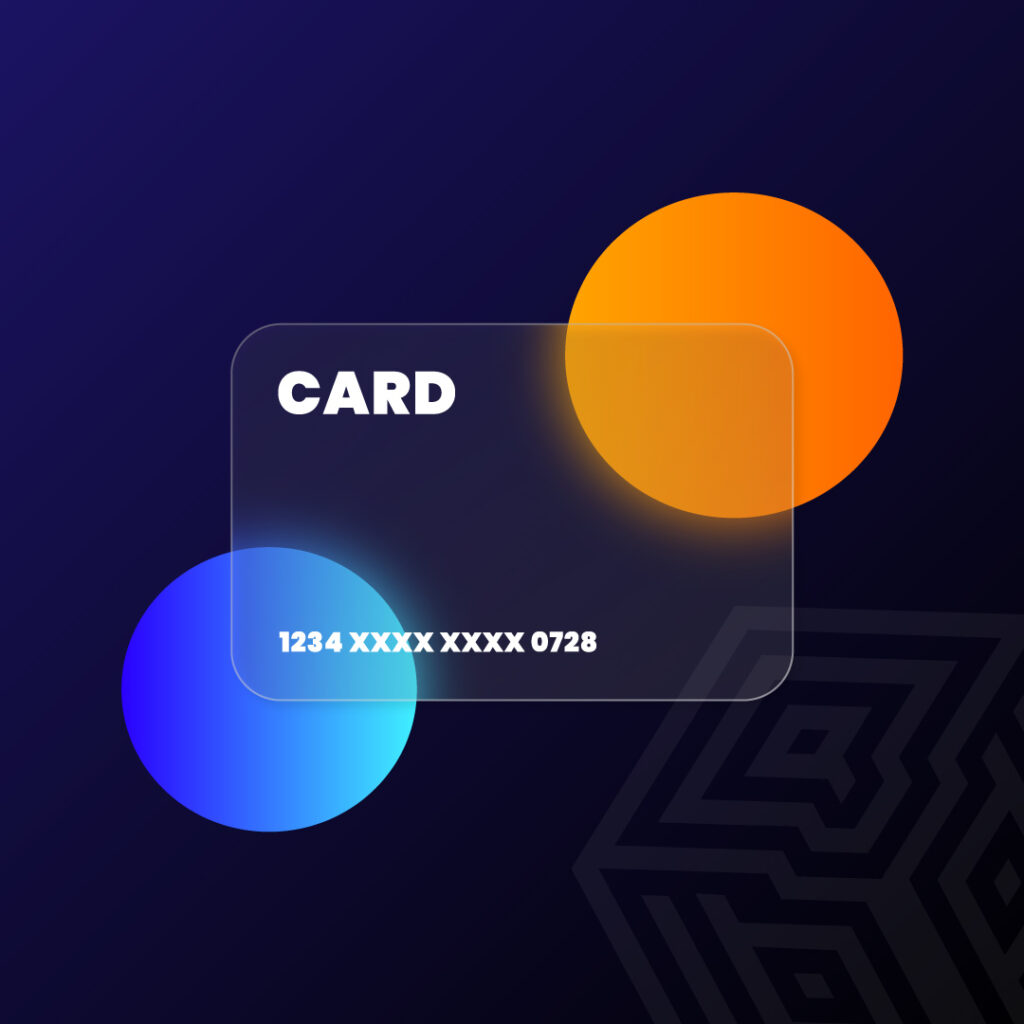
Le Glassmorphism, émergeant comme une esthétique distinctive dans le design d’interfaces web, se caractérise par l’imitation visuelle du verre dans les éléments graphiques. Inspiré par les principes du skeuomorphisme et du néomorphisme, le glassmorphism introduit des surfaces semi-transparentes, des flous gaussiens, et des contours pour créer une profondeur similaire à celle du verre. Cette approche, qui s’inscrit dans la tendance actuelle du design d’interfaces, cherche à offrir une expérience utilisateur moderne en combinant transparence, légèreté et une esthétique contemporaine, définissant ainsi l’époque actuelle du design web.
Qu’est-ce que le Flat Design ?
Le Flat Design, également connu sous le nom de design plat, se distingue par sa simplicité graphique, l’absence d’effets tridimensionnels, et l’utilisation de couleurs vives et unies. En matière de conception web et d’interface utilisateur, il favorise une approche épurée qui met en avant la clarté des formes, des icônes et des typographies. Contrairement aux styles plus réalistes, le flat design préfère des éléments visuels plats, sans ombres ni dégradés, créant ainsi une esthétique nette et moderne. L’objectif de ce style est d’offrir une expérience utilisateur intuitive en mettant en lumière l’essentiel du contenu, sans ajout de distractions inutiles.
Qu’est-ce que le SEO ?

Le SEO est un acronyme anglais pour « Search Engine Optimization » qui signifie « Optimisation pour les moteurs de recherche » en français. Cette discipline est un processus continu qui consiste à améliorer la visibilité et le positionnement des pages de contenu qui composent un site internet et cela au sein des pages de résultat des moteurs de recherche (SERP) tels que Google, Bing, Yahoo, Baïdu, Yandex, DuckDuckGo.
*SERP : Search Engine Results Pages ou pages de résultats d’un moteur de recherche en anglais.
Qu’est-ce que le Neo Memphis ?

Le Neo Memphis en web design est un style contemporain s’inspirant du mouvement artistique original du Memphis Group des années 1980. Il se caractérise par l’utilisation audacieuse de formes géométriques, de couleurs vives, de typographies excentriques et de motifs saisissants. Ce style vise à créer des interfaces web visuellement accrocheuses et uniques, en fusionnant l’esthétique ludique du passé avec des éléments modernes.
Qu’est-ce que le Claymorphism ?

Le Claymorphism, également connu sous le terme anglais « Claymorph », est un concept émergent dans le domaine du web design et du graphisme. On peut donc être amené à se poser la question suivante : Qu’est-ce que le Claymorphism ? Quelles sont ses caractéristiques ? Il s’agit d’une approche esthétique qui tire son inspiration de la texture et de la flexibilité de l’argile pour créer des interfaces utilisateur plus organiques, réalistes et engageantes.
Comment créer un logo ?

Comment créer un logo ? Vous êtes sur le point de concevoir un nouveau concept de marque pour votre entreprise lorsqu’une interrogation suscite votre curiosité. Quelle typologie de logo choisir ? Comment utiliser votre logo pour votre marque ? Autant de questions qu’il est essentiel de se poser lorsque l’on lance une nouvelle activité. Nous allons tenter de répondre à ces questions tout apportant des exemples pour chaque cas d’étude.
Qu’est-ce que l’effet Halftone ?

L’effet Halftone ou demi-teinte également appelé « trame » en français, il s’agit d’une technique graphique qui vise à limiter les variations de gris ou de couleur en utilisant une grille de répétition de motifs de points.
Qu’est-ce qu’un squircle ?

En géométrie algébrique, le squircle est une forme mathématique intermédiaire entre le carré et le cercle. Celle-ci peut s’apparenter à un carré dont les angles ont été arrondis ou « ovalisés » avec une certaine apparence elliptique et une courbe douce pour chaque angle. Le squircle est aujourd’hui utilisé en conception d’interface utilisateur (UI) pour réaliser des icones d’application, cartes d’onglet ainsi que d’autres éléments tels que des boutons d’appel à l’action par exemple ou certains encarts(containeurs).
Qu’est-ce qu’une mascotte de marque ?

La mascotte de marque est un personnage qui représente votre entreprise. La simple vision de sa silhouette ou de son visage, lorsque vous l’apercevez, vous évoque immédiatement son appartenance à une entité ou une marque. Celles-ci sont uniques et mémorables pour chaque entreprise. Ces ambassadeurs animés tissent avec vous un lien émotionnel puissant. Elles vous semblent certainement familières ou populaires et contribuent à façonner la narration de grandes entreprises. Explorons ensemble l’univers envoûtant de la mascotte de marque. Prêt à découvrir le pouvoir insoupçonné et l’influence de ces figures emblématiques ?
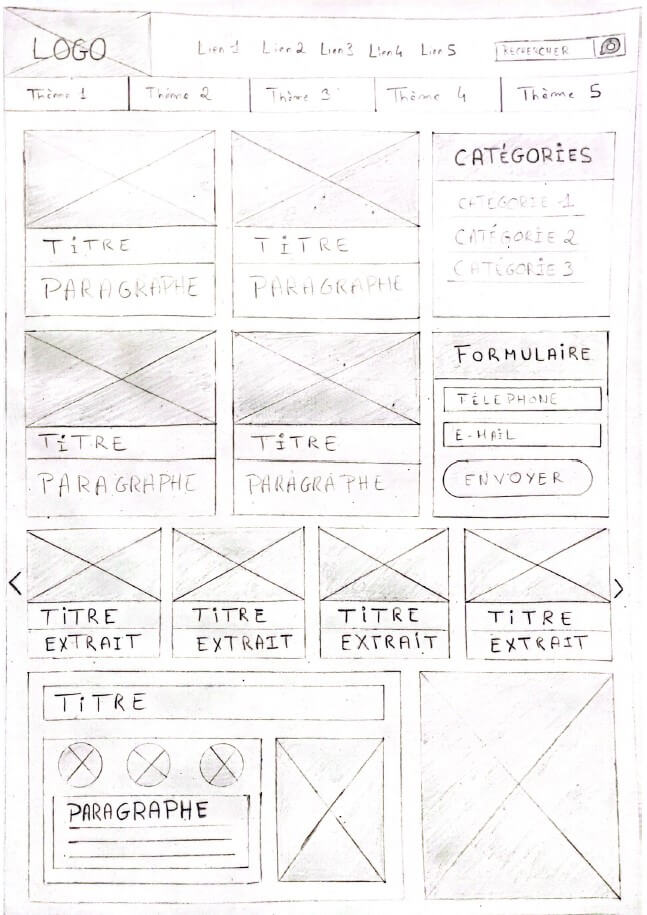
Qu’est-ce qu’un sketch en maquettage web ?

Concevoir un sketch (papier/digital) pour réaliser le maquettage web de votre site internet ou de votre application est essentiel. En effet, la conception de celui-ci peut vous permettre d’optimiser l’ergonomie, la mise en page et la structure des divers éléments et composants des pages et vues de votre solution. Un sketch est un très bon outil d’idéation notamment lors du processus créatif de réflexion et de conception.